今年はいろいろな面で成長を実感できた年でした。
今年作ったもの
GitHub風のdiffを生成するライブラリ
技術記事のコードブロックをdiffにしてみたらどうか、と思いたって作ったやつ。作ったといっても実際はライブラリを2つくっつけただけなんだけど。
Performance系のAPIで取れるデータを蓄積して可視化するツール

を使ってjson-serverをストアにしてローカル環境での開発時にクライアントサイドのパフォーマンスデータを蓄積してく。DevToolsでやりゃいいやつだけど、モバイルのブラウザとかSafariとか、クロスプラットフォームな感じでログを残せるようにしたい、というモチベで作ったやつ。
勉強がてらにReact+MobXで作成した。
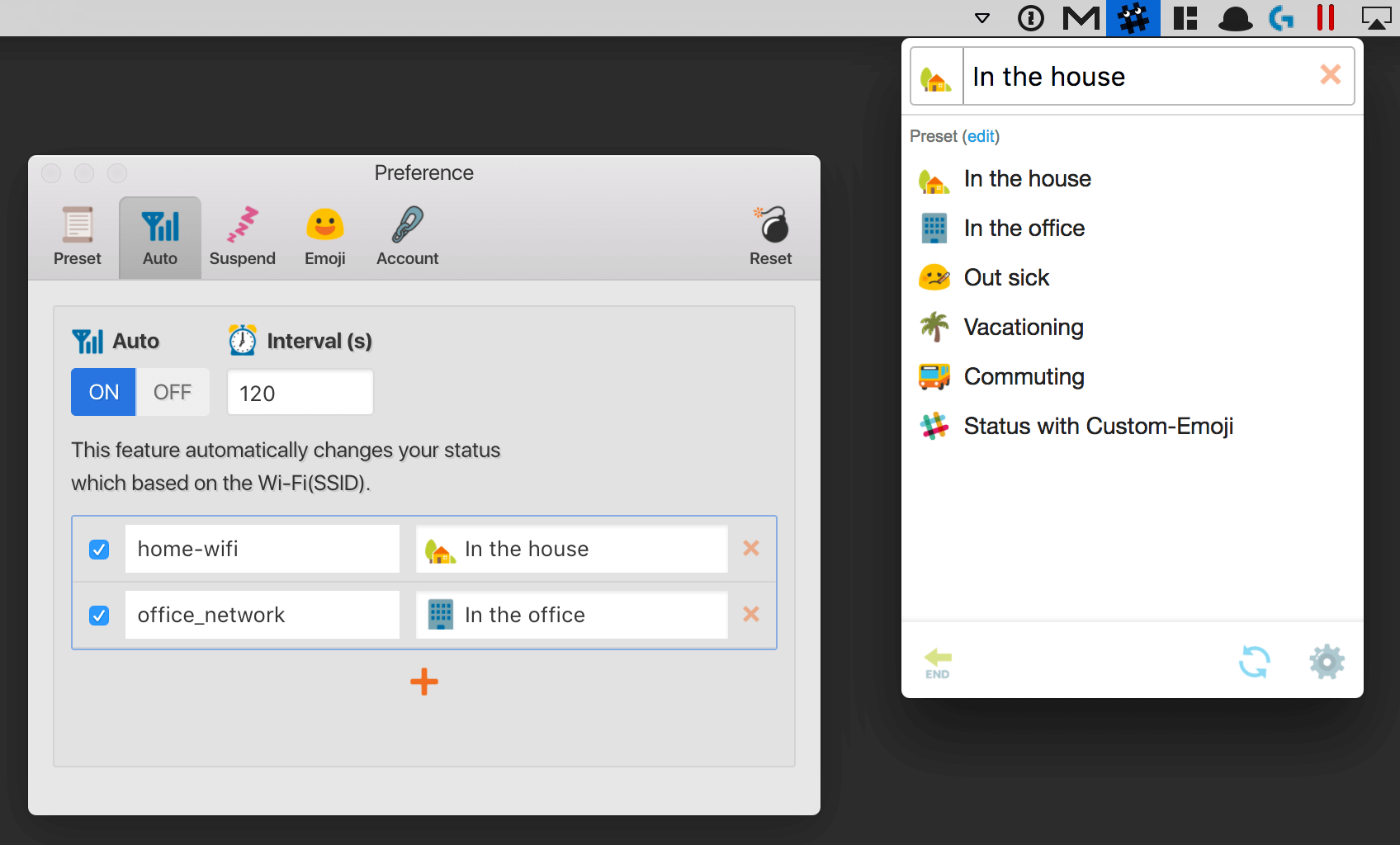
Slackのユーザーステータスの変更を可視化するやつ

Electron + Vue + Slack API
詳しくは過去のエントリで
ほか
privateなリポジトリのままで公開してないのがいくつか。完成させるのはやはり勢いが必要だ。
今年印象に残ったライブラリとか
お仕事、個人プロジェクトを通して使ったもろもろ。中でも👇のやつが印象深い。
- Vue
- Nuxt
- Firebase
去年から引き続き、案件のほとんどでVueを採用した。慣れているというのが一番の理由だが、悩むことなく進められるのはやはり良い。
Nuxtは個人プロジェクトで少しさわったあと、案件で採用してみた。今のところ開発体験を向上させてくれる良いもの、という印象。2018年はNuxtに乗っかっていく年になりそう。
Firebaseには大変お世話になりました。連載で解説も書いた。
個人プロジェクトで何かつくるとき、バックエンドのデータストアを用意する手間も悩みも解消。functionsに色々と処理を任せられるのも大きい。
OAuthで認証するAPIとかはコールバックURLの登録が必須で、Electronで使う場合に困ってたのが、functionsに丸投げすることで解消できて最高だった。
プライベートのはなし
5月に入籍しました。大変幸せに暮らしております。
2018年もいい年になりますように🙏